10 Examples of Interactivity in Web Design
Student Guest Post Author Info
Student Bio: Joseph Morin
Student Website: Website
Student Bio:
Published Date:
10 Examples Of Interactivity In Web Design
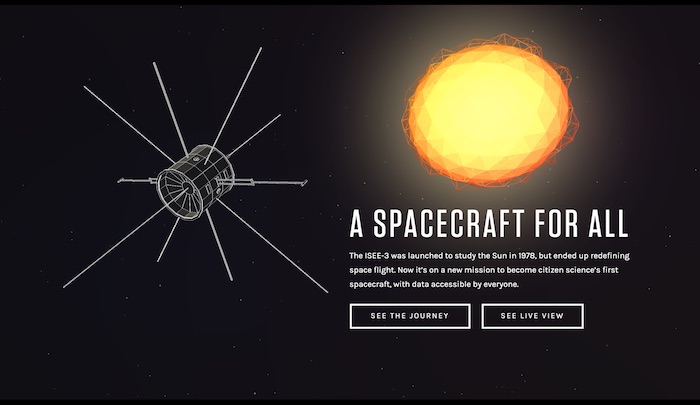
This site allows users to view a satellite’s orbit over the last several decades while giving the user the ability to change the focal point within the galaxy by simply dragging the mouse to that area of the screen. The site is put together very well and keeps users interested from the range of variations. Video tutorials are provided to explain the basis of the sites data.

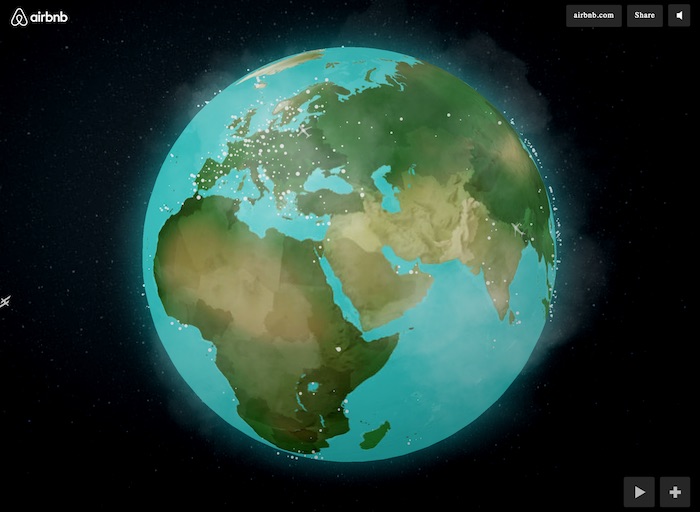
Airbnb did an excellent job at making the interactive site user friendly. It’s easy to navigate and the interface is simple to understand for first time users. It provides the user a simple way of finding the area they are seeking to rent, while not conforming to the the boring ‘fill in the blanks’ feature many booking agencies use. To choose the region you wish to expand on you simply left click and hold down to pan the globe. The intro gives the user a helpful tutorial on how to use the site efficiently, and is ad free.

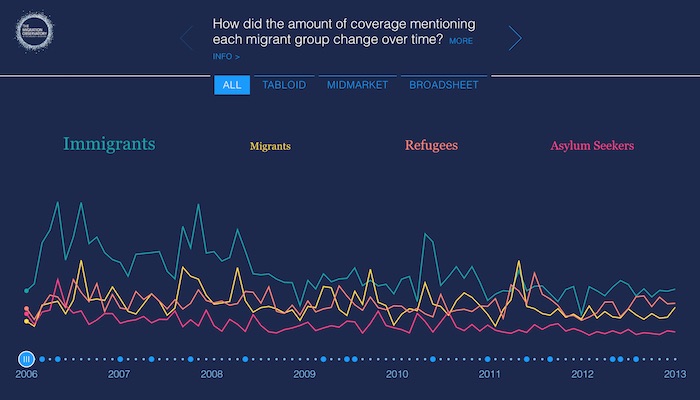
This interactive site has a much different layout. Not the most visually appealing, nevertheless it makes up for it with it’s structure. It gives several different selections for areas you wish to learn more about, and from the selection chosen provides additional data (graphs, charts, statistics, etc..).

This is just a fun site to walk through. It is a single page site, in which the graphics interact with the navigation as you scroll down. It’s limited in options, but is not meant to be complex, just a fun way of keeping a user involved in the proposal.

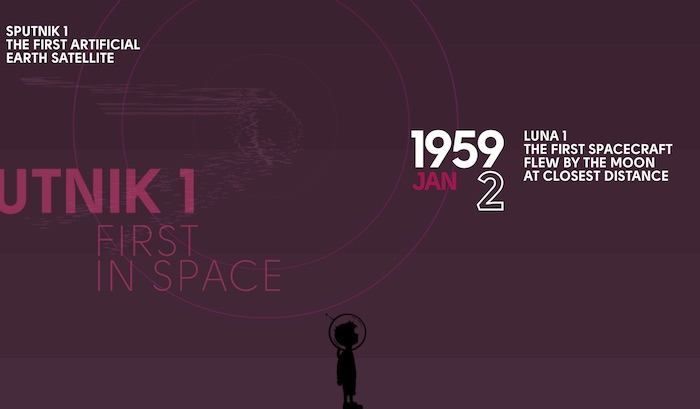
The interactivity this site developed draws in the user like a lifelike video game. It gives the user the options of navigating a character via the arrow keys. As you navigate through the field you are scrolling through a timeline of space data. The user is given the option of moving forward, backward, above, and below. Overall, it brings a sense of fun to learning some facts about space travel. Fun+facts, a great basis for learning.

Friendly Projects is an interactive site for creating artwork. The easy to use and simple interface welcomes users of all ages. Although the shape library used to create images/designs is limited, it definitely can keep users playing for hours. It allows users to save the designs to the online gallery for other users to view, gives the user many options for shape placement, color, size, etc.

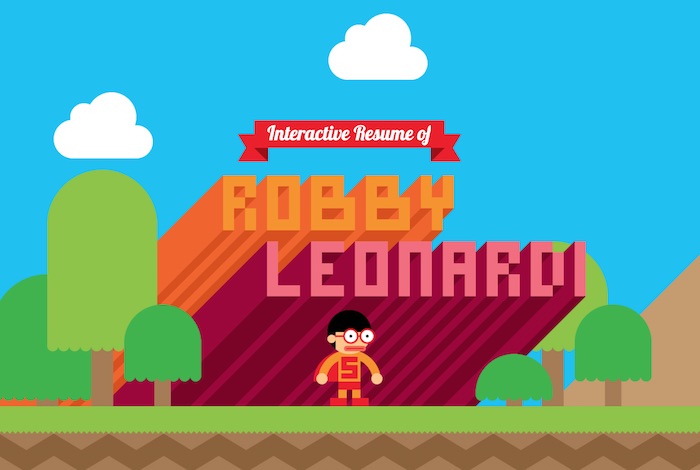
This interactive web-folio is incredible. It is similar to a side scrolling game such as Mario and lets the user venture through a land of the designers achievements. Creative, informative, fun…it touches all bases.

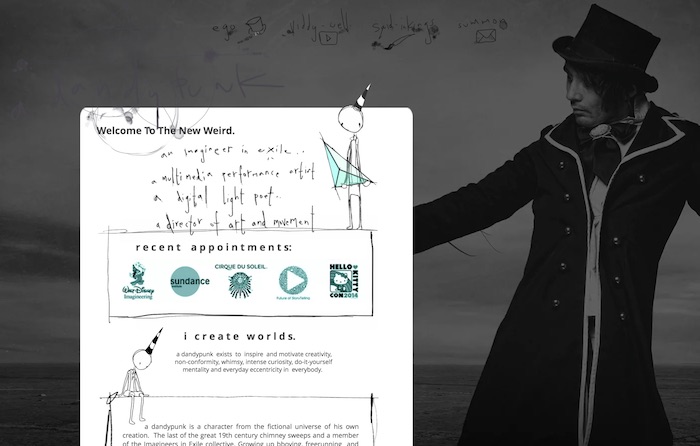
This interactive site is a little different but very creative. The nav features are discreet and appear as illustrations, you really have to explore the site’s homepage to discover the different sections or categories so it keeps users interested from their curiosity. It may not be the most user friendly in a timely manner, nonetheless the design is very creative and appealing.

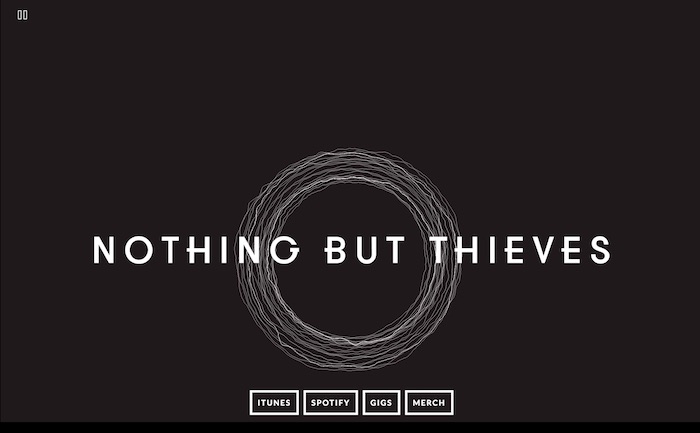
This site is based around a music group and displays interactive graphics as you scroll. The interactive animations transform into different animations as you transition between sections of the site (it is a single page scroll site). It has a basic and simple layout, easy navigation, and is visually stimulating as you scroll throughout the sections. The designs used are somewhat similar to the music visualizer feature most computers have, you just want to keep watching.

As the user scrolls throughout the site many interactive features are displayed. As the user scrolls downward the animated subject changes from scene to scene, keeping the user’s attention focused on the story.
