Ten Creative Web Site Designs
Student Guest Post Author Info
Student Bio: Jackson Kerbs
Student Website: Website
Student Bio: I have just uploaded my first Website! Check it out: jacksonkerbs.com. I would love some feedback and criticism! Thank You!
Published Date:
This site explains the history of computer icons on a timeline. It is cool because it keeps it entertaining by showing the info as animations as the user scrolls. I also really love the color palette used here.

This portfolio site is great because it sparks interest in the user by letting you create an animation by scrolling really fast. Like an old light trick, the horse looks like it is running while you scroll. The page is easily navigated by the top bar as well.

http://www.signesduquotidien.org/
The user interaction on this site is phenomenal. It starts by welcoming in you and literally makes you think “outside the box,” as you drag the page you wish to visit into the box outline in the center of the screen. It this animates into the page you selected. Very cool.

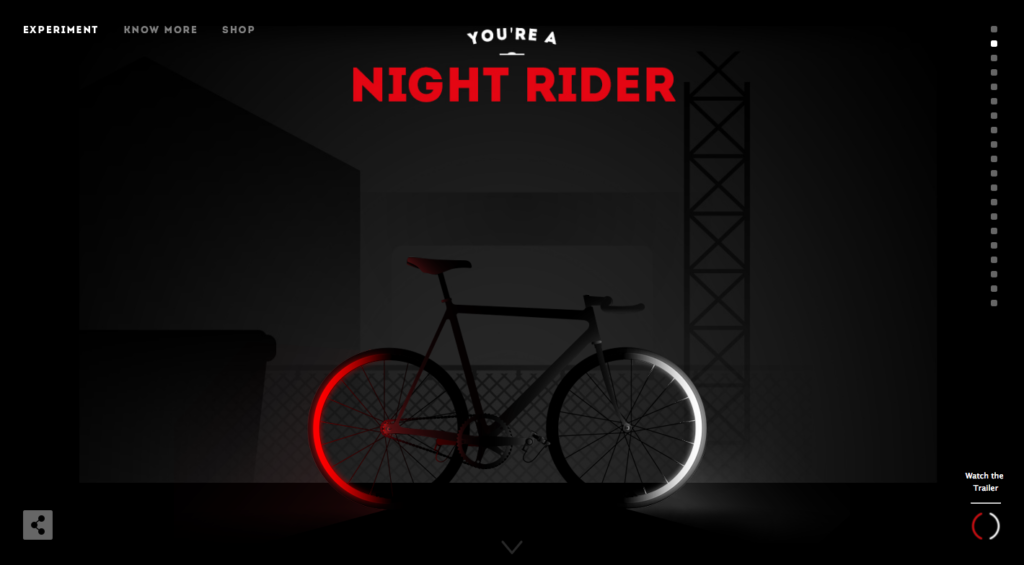
This bike shop’s website is cool because it creatively cycles through the bike selection as you scroll. As one bike enters the line of a new background a new bike appears instantly with a new title and scene. This is a great way to scroll through bikes while still being able to navigate using the navigation bar that stays at the top of the screen.

http://theuprisingcreative.com/
I like the use of animation used in this site with the demo reel as the first thing you see. The navigation after that is fun because when you click It animates into the next page. The simple black and white logo glitches when you move your mouse which I though was a cool way to engage the user.

http://www.wearetopsecret.com/
I like this website because of its great use of motion. The user interaction is shown when you mouse creates ripples in the back ground. The images wipe as you scroll and it is again accompanied by music. One of my favorite websites out of salt lake city.

This site is so cool! It introduces you with a “look book” animation that is accompanied by a soundtrack. As the user scrolls, the images slide very pleasingly and a new animation is presented when scrolling to a new product. The use of motion on this is incredible and I found myself becoming completely enthralled.

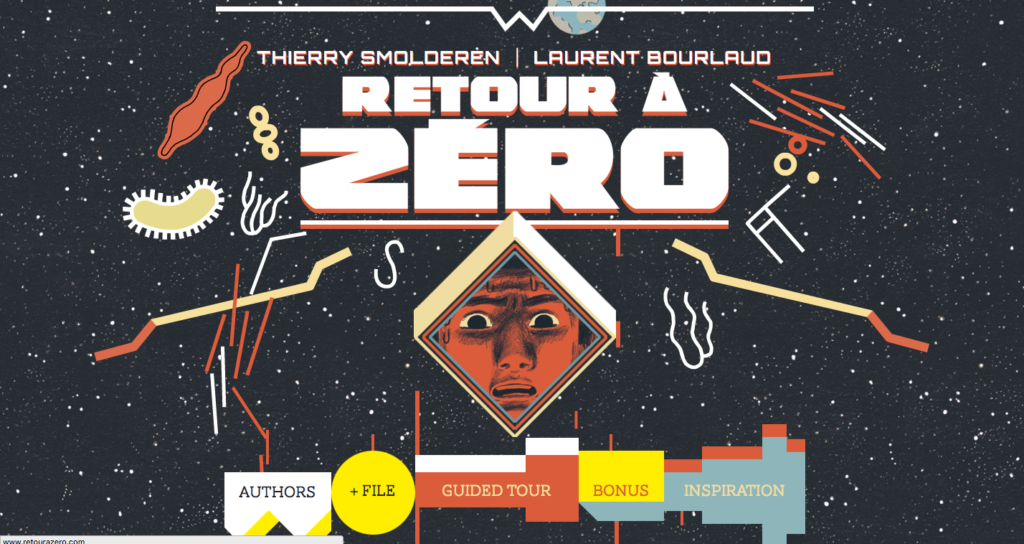
Retourazero is a very entertaining website. The entire page is like a sci-fi comic book as you read the story by scrolling. The home page is easily returnable with the back to top feature and sections of the website can also be reach quickly with the jump-to links. I love the color scheme and especially like the moving features that make this site feel alive.

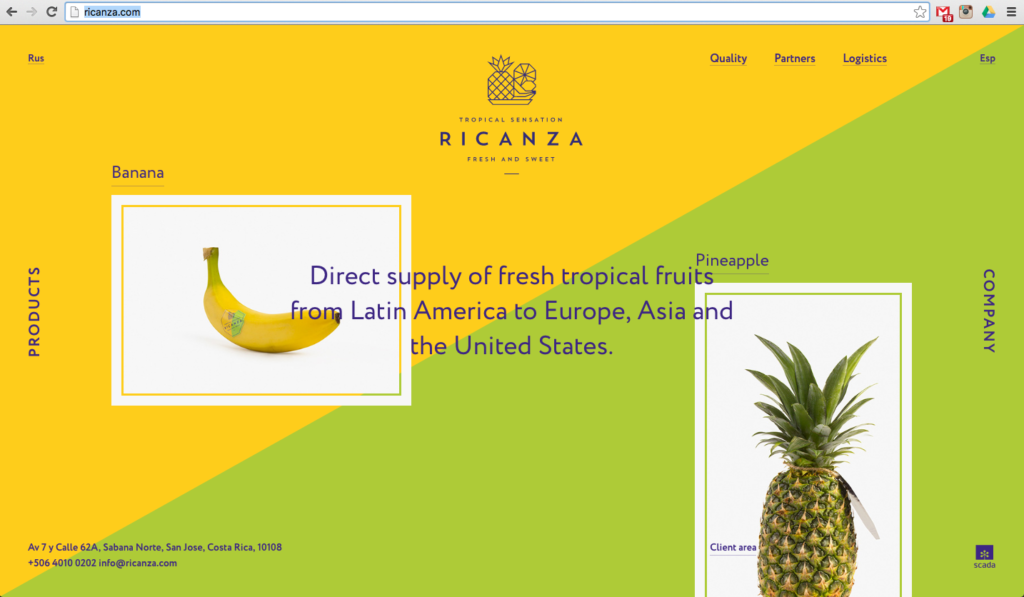
Ricanza.com uses color and movement to add interest to the few items they have listed. As the user scrolls the colors change with each product shown. When you hover over a product picture, the text overlay then goes behind the image to emphasize what you click. The separate product pages add a 360 featured image with info on origin and availability. I love the use of color and space on this site.

http://www.sbs.com.au/theboat/
This site is a 20 minute long story that has one multiple story telling awards. I love this idea of using the internet as a book and a way to tell a story. There is sound with this one that changes each chapter. The text also animates with the sound and the images.